
世界で4億5000万人以上、日本国内でも870万人のアクティブユーザーがいるPinterest(ピンタレスト)。 *2020年12月時点
しかも昨今のコロナ禍の影響もあり、ユーザー数、検索数ともに増加しているようで、Pinterestをブログ運営に活用するブロガーさんも増えているようです。
そこで今回は、PinterestとWordPressブログを連携させる方法をご紹介します。
ご利用のWordPressのテーマによって対応方法が変わります
Affinger(アフィンガー)をテーマで利用している人
他のテーマを利用中で、プラグインを使いたい人
- 他のテーマを利用中で、直接テーマファイルを編集したい人
※すべてに対応できるように、パターン別でご紹介します。
本記事の概要・目次
本記事の編集者

Pinterest(ピンタレスト)と連携させるメリット
アクセス数の増加を見込める
Pinterestとブログを連携させることで、記事内の画像にピンマークを表示させることができます。
読者が画像を保存しやすくなるため、他のユーザーの目に留まる機会も増えることに繋がり、Pinterestからの流入を期待できます。

Pinterestのアイコンがブログ内の画像に自動で表示されます。
SEO対策として有効
これからご紹介する「ビジネスアカウント」を活用することで、ピンした画像に記事URLやタイトル情報を持たせることができます。
また、Pinterestのリンクは「nofollow」属性が付きますが、しっかりと外部リンクとして認識されるためSEO対策にも良いと言われています。
きちんと運用することで、Pinterestという巨大なドメインパワーの恩恵を預かれます。

Pinterest内に記事情報がしっかりと登録されます。
では、ここから連携に必要な設定を行っていきます。
大まかな流れ
- Pinterestのビジネスアカウントを作成
- Pinterestでドメイン認証に必要なHTMLコードを作成
- WordPressでHTMLコードを追加
- Pinterestでブログのドメインを認証
- ブログ上にPinterestのピンマークを表示
Step1: Pinterestのビジネスアカウントを作成する

ビジネスアカウントを作成
下記URLにアクセスし、ビジネスアカウントを新規で作成していきます。
https://www.pinterest.jp/business/create/
既にあるPinterestアカウントをビジネスアカウントに変更することもできますが、ブログ用として新規作成するほうが管理しやすいと思います。
もしアカウントの切り替えをする場合は、 既存のアカウントにログインする をクリックしてください。

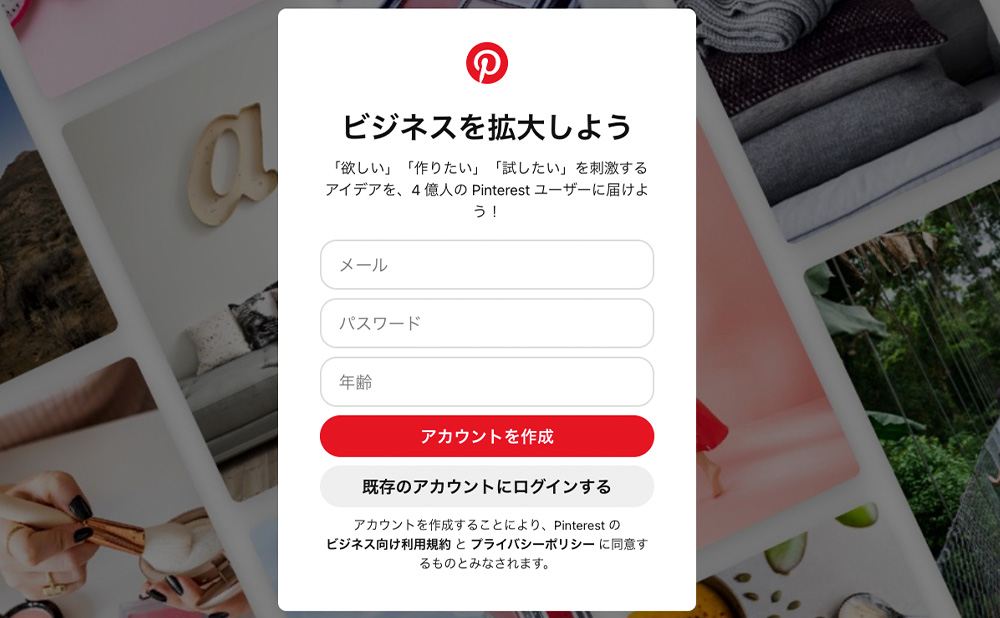
【アカウントを作成する】
- メールアドレス
- パスワード
- 年齢
を入力し、アカウントを作成 をクリックします(すべて必須項目)。

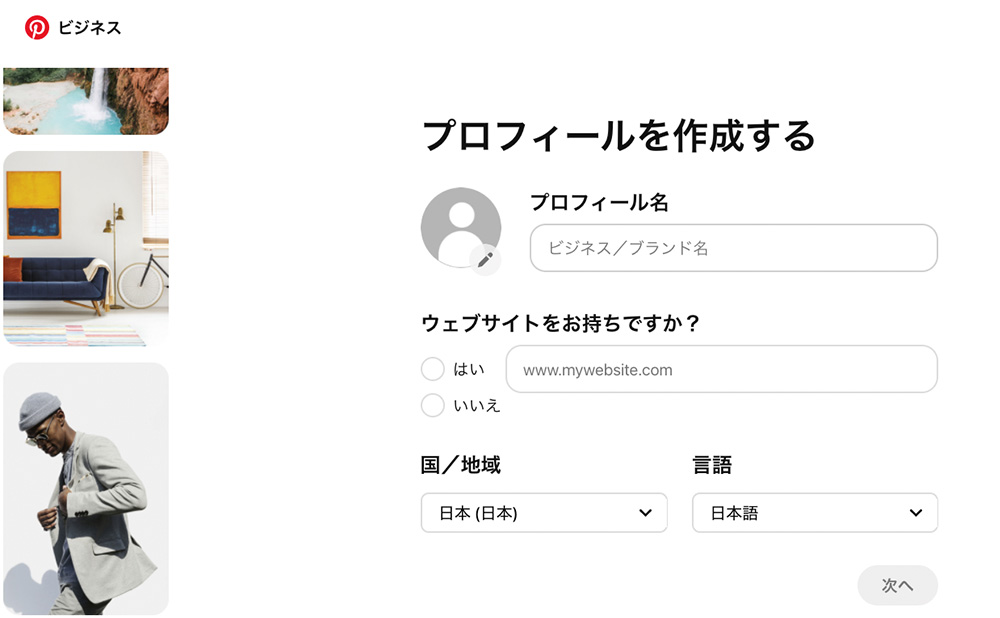
【プロフィールを作成する】
- プロフィール名:ブログのサイト名を入力(後から変更可)
- ウェブサイトをお持ちですか?:ブログのURL
- 国/地域言語:日本(日本) ※
- 言語:日本語 ※
※日本以外も選択可能です。

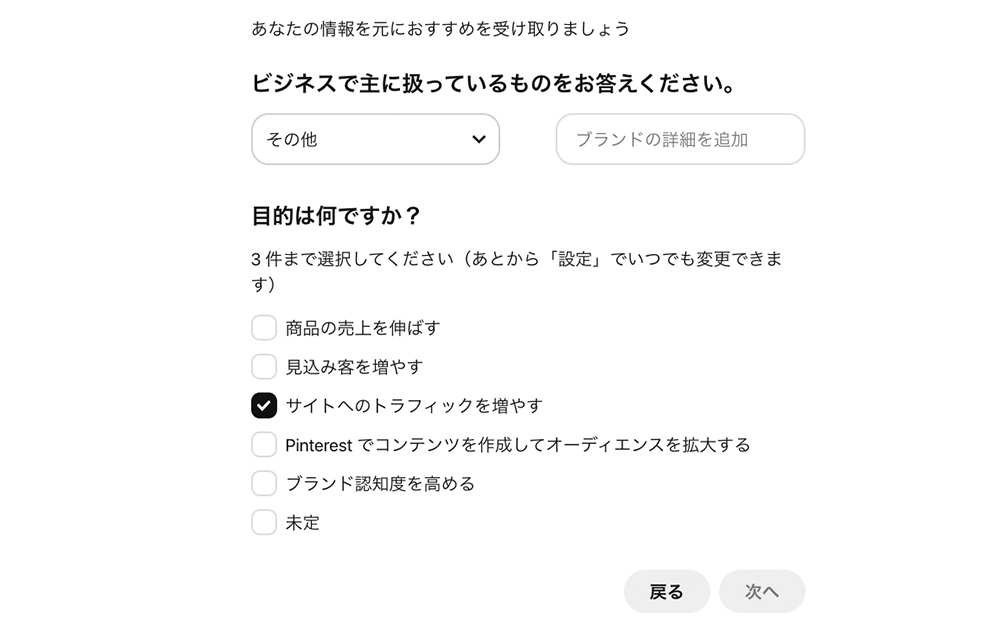
【ビジネスで主に扱っているものをお答えください】
近いジャンルを選んでください。
「その他」を選んだ場合、「ブランドの詳細を追加」に内容を追加入力する必要があります(私は「Webサービス」と入れました)。
【目的は何ですか?】
当てはまるものにチェックを入れてください。

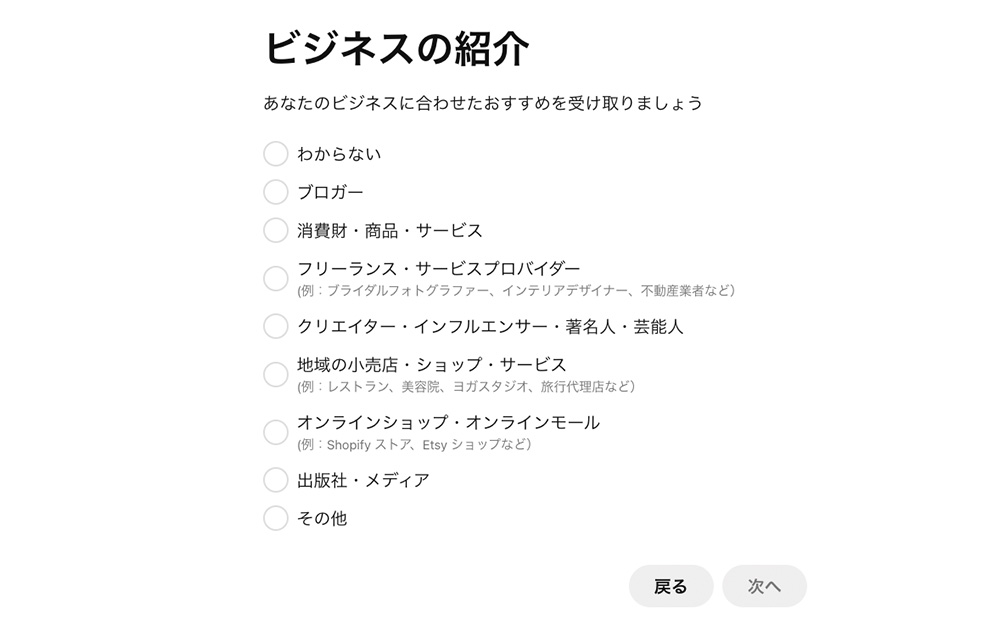
【ビジネスの紹介】
好きなテーマを選びます(私は「ブロガー」にしました)。

【Pinterestへの広告の掲載を検討していますか?】
当てはまるものでいいですが、「まだ分からない」でOKです。

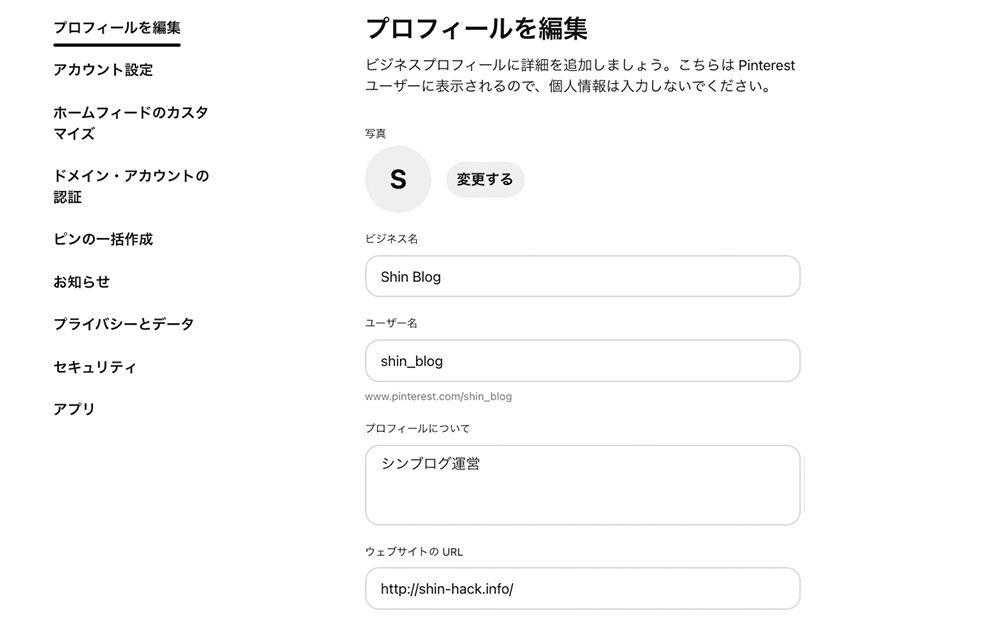
一番下の「ブランドを紹介する」を選び、アカウント情報を完成させます。

後からも変更できますが、最低限下記だけ入れておけば大丈夫です。
- 写真:ブログのアイコンなどを入れてください
- ビジネス名:ブログ名で大丈夫です
- ユーザー名:ピンタレスト上のURLにもなります(www.pinterest.jp/xxxxのxxxxの部分)
- プロフィールについて
- ウェブサイトのURL:先程入れたURLが自動で入ります
最後に「保存」を押せば、ビジネスアカウントの作成が完了です。
次に、このビジネスアカウントにウェブサイトを登録する ドメイン認証ステップに移ります。
登録したブログは自分のモノです、と証明するステップです。
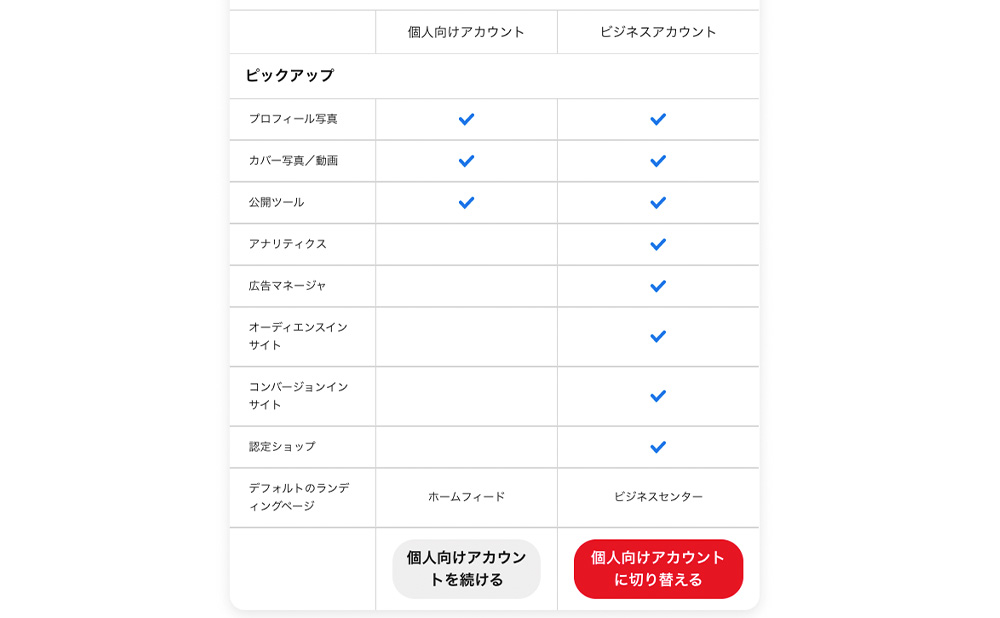
補足:個人アカウントとビジネスアカウントの違い

個人アカウントとビジネスアカウントの大きな違いは2点です。
- アナリティクス機能が使える
- Webサイト認証ができる
ピンした画像のアクセス解析ができるようになるのと、今回の連携に必要なWebサイト認証ができるようになります。
Pinterestをビジネスで利用するとなったらビジネスアカウント取得は必須です。
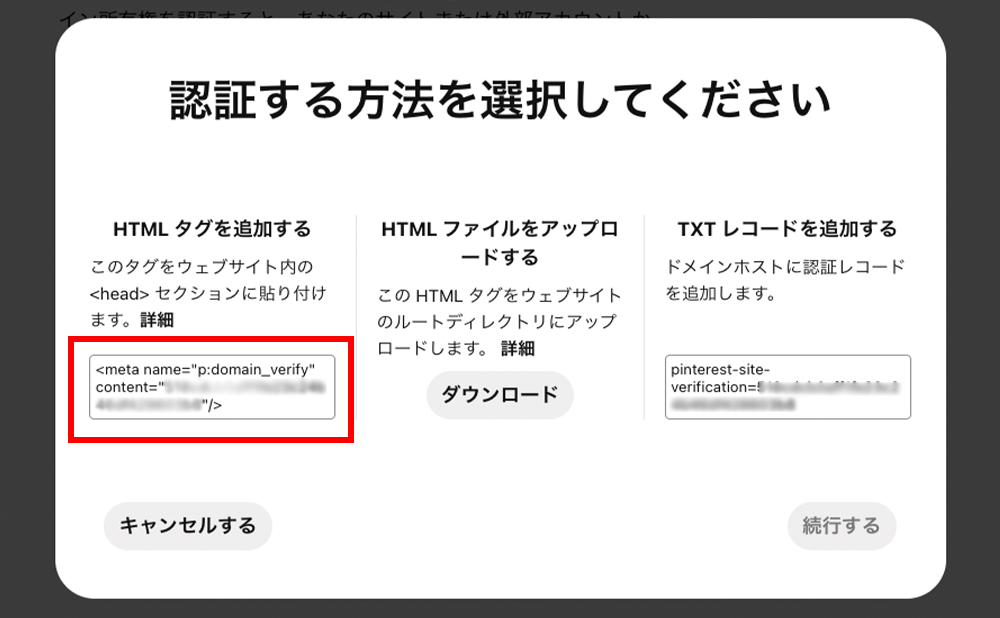
Step2: ドメイン認証に必要なHTMLタグを取得

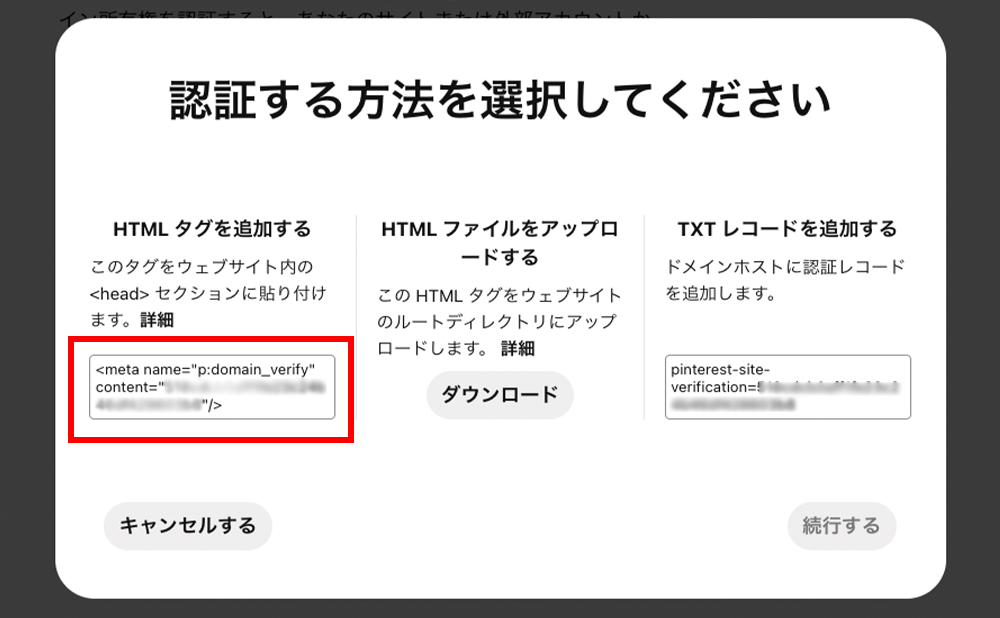
設定画面で ドメイン・アカウントの認証 を開き、ウェブサイト の 認証 をクリックしてください。

左の HTMLタグを追加する のコード部分をクリックし、HTMLタグをコピーしてください。
次はWordPress側でコピーしたHTMLタグをヘッダーに追加していきます。
またこのPinterestの画面に戻ってきますので、開いたままにしておいてください。
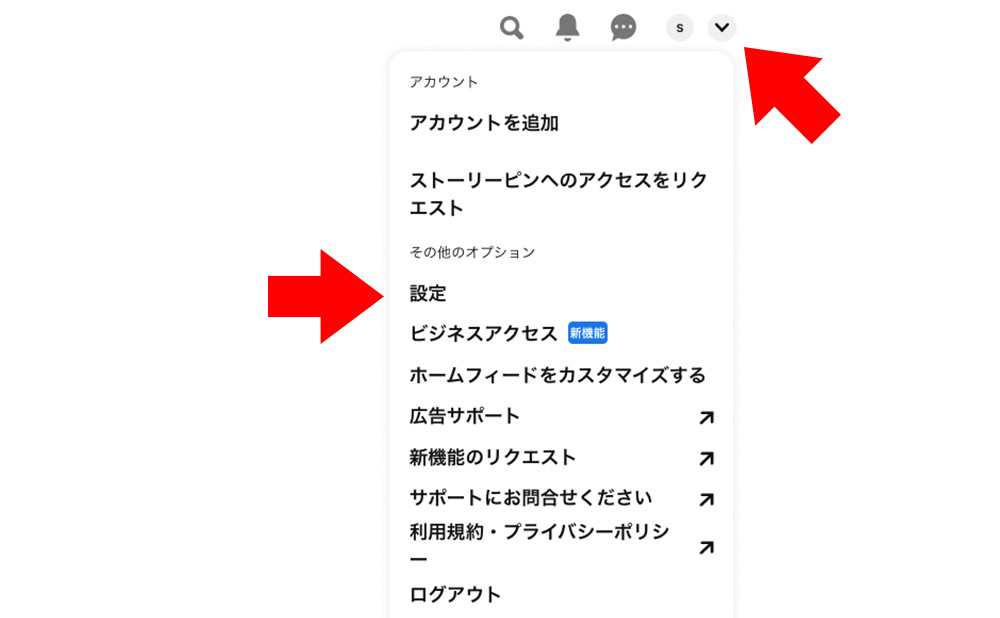
メモ:設定画面への行き方
画面右上のアイコン横にある 矢印 > 設定 で戻れます。

Step3: WordPressに認証用HTMLタグを貼り付ける
前のステップで取得したHTMLタグをヘッダーに登録していきます。
使用しているテーマによってやり方が変わってきます。
Affinger(アフィンガー)をテーマで利用している人
他のテーマを利用している人
また、プラグインを利用する / しないでも変わってきます。
それぞれご紹介しますので、やりやすい方法で試してください。
Affinger(アフィンガー)の場合

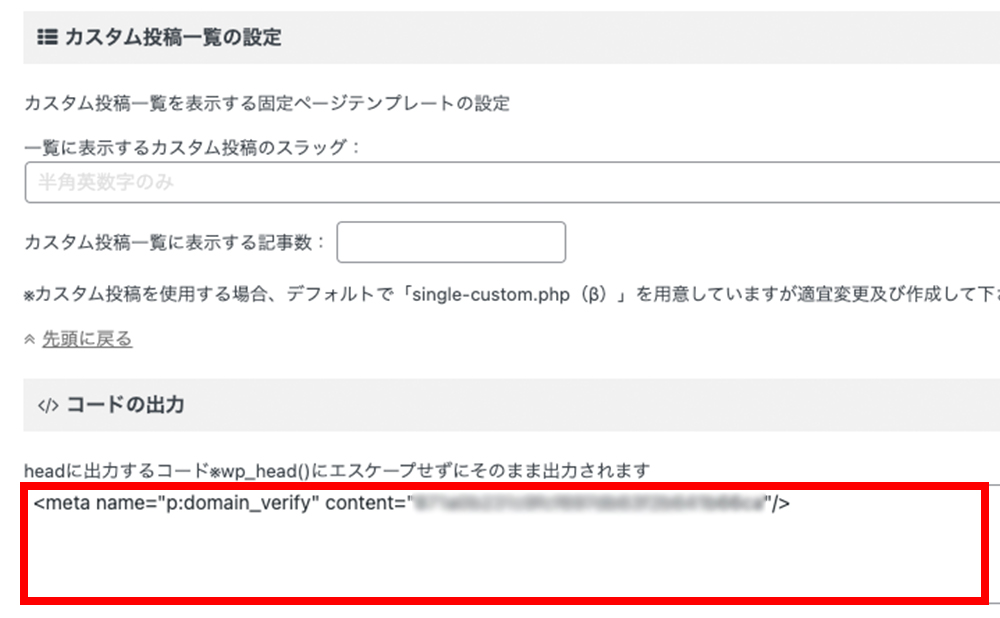
アフィンガー管理 > その他 > カスタム投稿一覧の設定 > headに出力するコード にコピーしたHTMLタグを貼り付けます。
最後に 保存 を押すのを忘れないようにしましょう。
プラグインを利用する場合
Insert Headers and Footersをインストール
Affingerのように設定画面でコードを登録できない場合、プラグインのInsert Headers and Footersを利用すると便利です。

プラグイン > 新規追加 で Insert Headers and Footers by WPBeginner をインストールし、有効化 しましょう。
HTMLタグをプラグイン上に貼り付ける
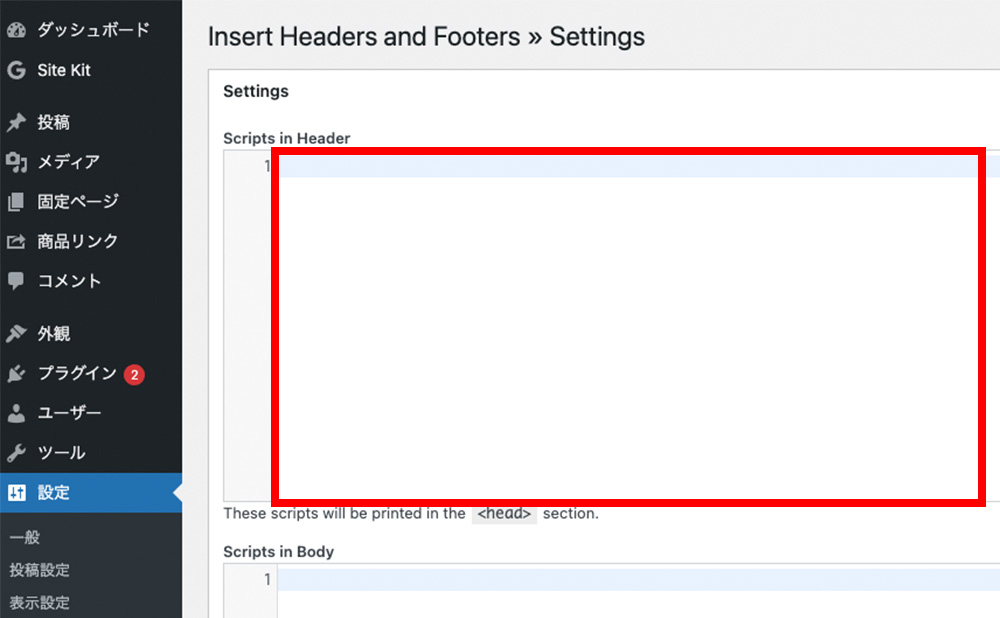
設定 > Insert Headers and Footers で設定画面を開きます。

上段の Scripts in Header に、Step2でコピーしたコードを貼り付けます。
<meta name="p:domain_verify" content="xxxxxxxxxxxxx"/>
テーマファイルを直接編集する場合
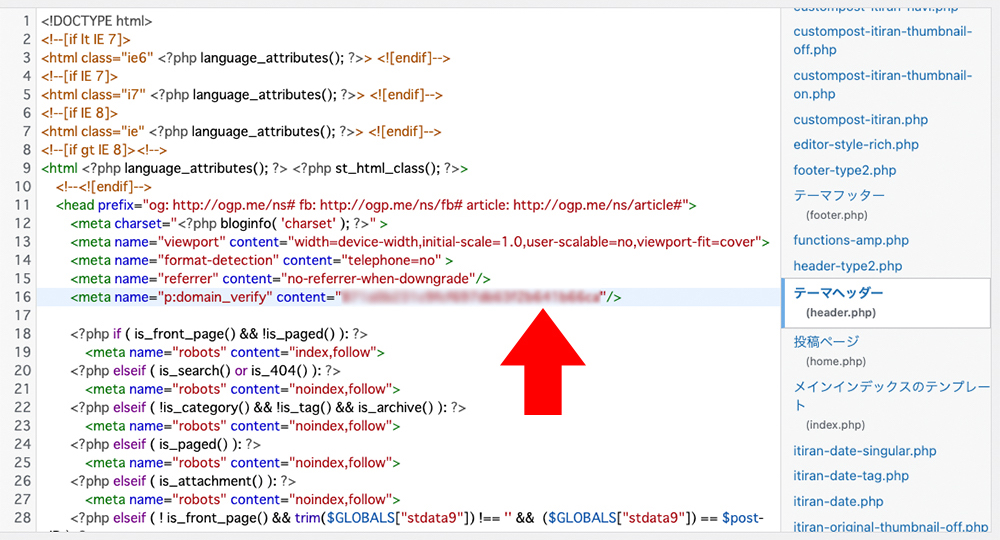
テーマエディターから テーマヘッダー(header.php)を開いてください。
<head> 〜 </head> の間に、Step2でコピーしたコードを貼り付けます。
※親テーマを編集するので、必ずバックアップやコピーを取ってから試しましょう。

head内であれば大丈夫ですが、Affingerの場合は赤矢印のところがわかりやすいです。
Step4: Pinterestでドメイン認証する

ヘッダーにHTMLタグを追加したら、先程のPinterestの設定画面に戻り、右下の 続行する をクリックします。
※HTMLタグをコピーすると、赤くなりボタンが押せるようになります。

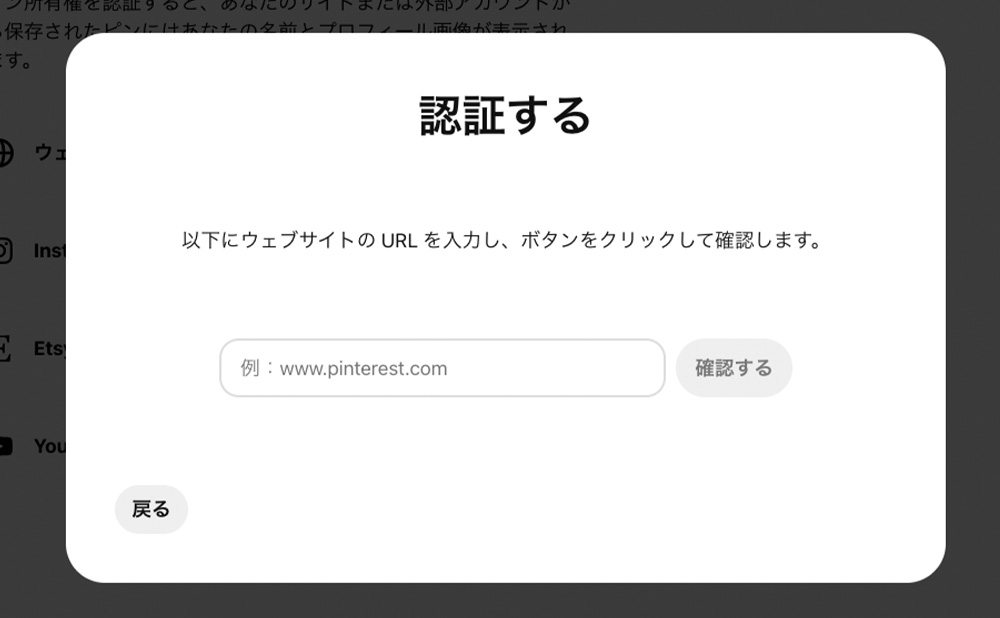
ブログのURLを入力し、確認する をクリック。

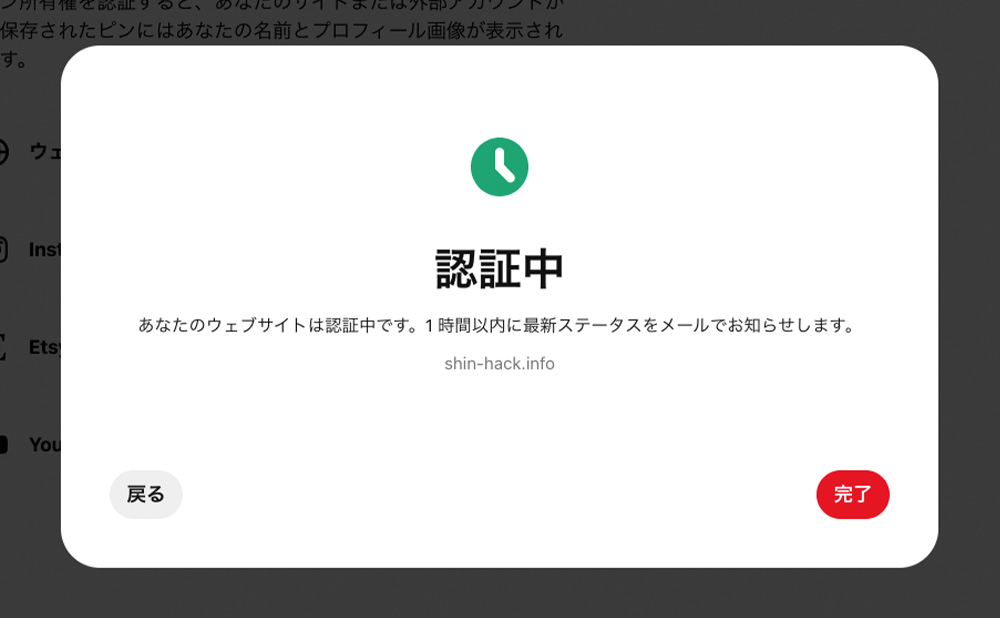
認証中 と表示されるとドメイン認証が始まります。
完了 をクリックし、認証されるまで1時間ほど待ちましょう(最長24時間かかります)。

私の場合、30分ほどで「認証完了」メールが届きました。
これで認証ステップは終了です。
Step5: 画像にPinterestのピンマークを表示させる

画像にカーソルを乗せた時に(スマホの場合は画像をタップ)、画像左上にPinterestのアイコンが出るようにします。
アイコンをクリックするだけで「ピン」=画像を保存できるので、読者がアクションしやすくなります。
このアイコンを表示させるステップも、使用しているテーマによってやり方が変わってきます。
Affinger(アフィンガー)をテーマで利用している人
他のテーマを利用している人
また、プラグインを利用する / しないでも変わってきますので、やりやすい方法を試してください。
Affinger(アフィンガー)の場合

AFFINGER5 管理 > SNS > 画像にPinterestのピンを付ける にチェックマークを入れてください。
これでブログ上の画像にピンマークが表示されます。
プラグインを利用する場合
Pinterestのウィジェットビルダーでボタンを作成
まず、ウィジェットビルダーのページにアクセスしてください。
https://developers.pinterest.com/tools/widget-builder/

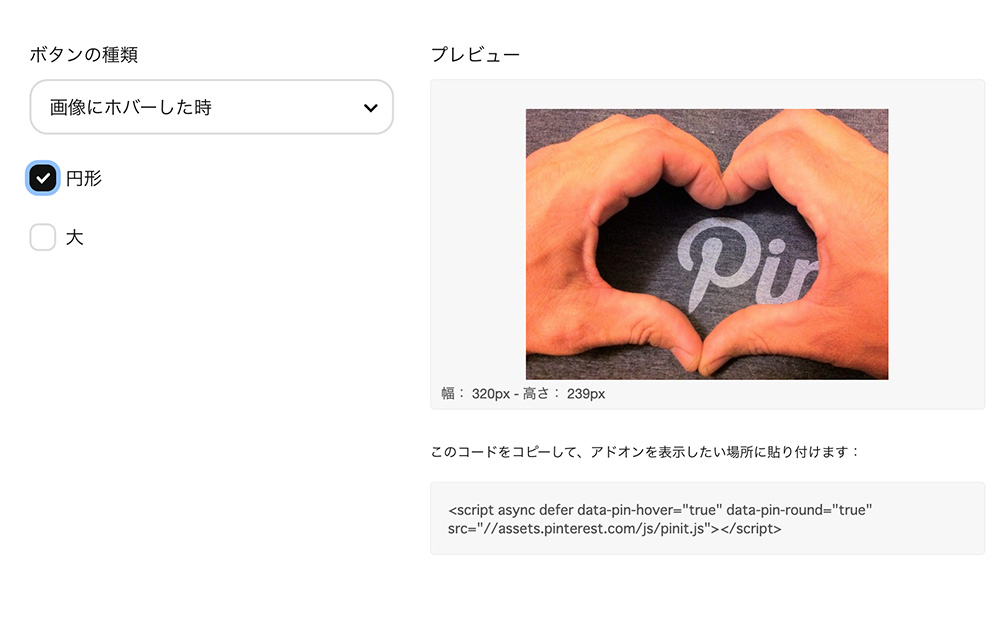
表示させるボタンをカスタマイズするのですが、下記設定がおすすめです。
【ボタンの種類】
- 画像にホバーした時
- 円形
するとコードが表示されるので、コピーします。
<script async defer data-pin-hover="true" data-pin-round="true" src="//assets.pinterest.com/js/pinit.js"></script>
WordPressにコードを貼り付ける

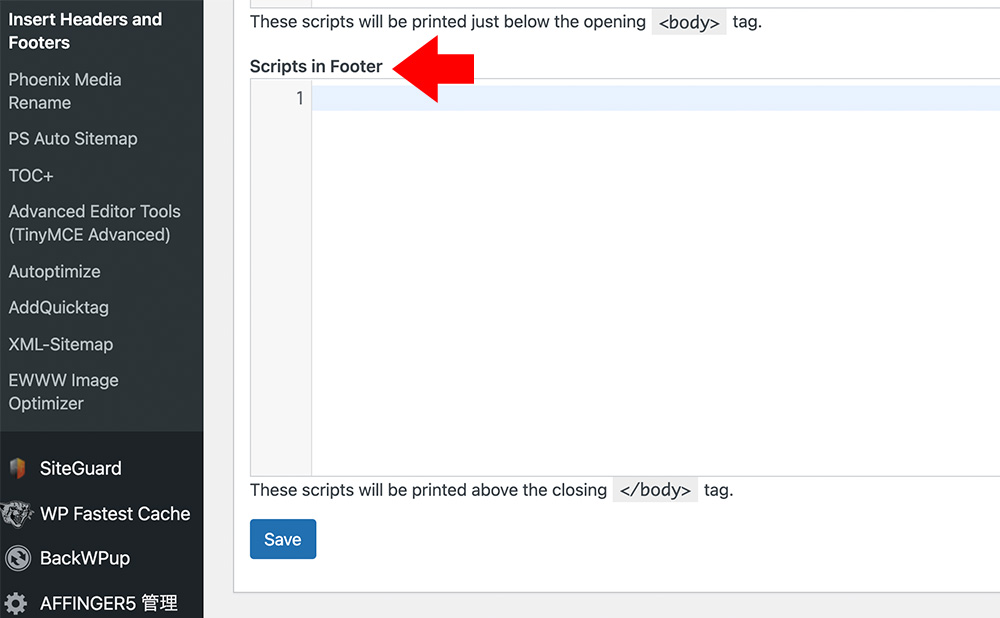
設定 > Insert Headers and Footers の設定画面を開き、下にある Scripts in Footer にコピーしたコードを入力してください。
以上で完成です。
テーマファイルを直接編集する場合

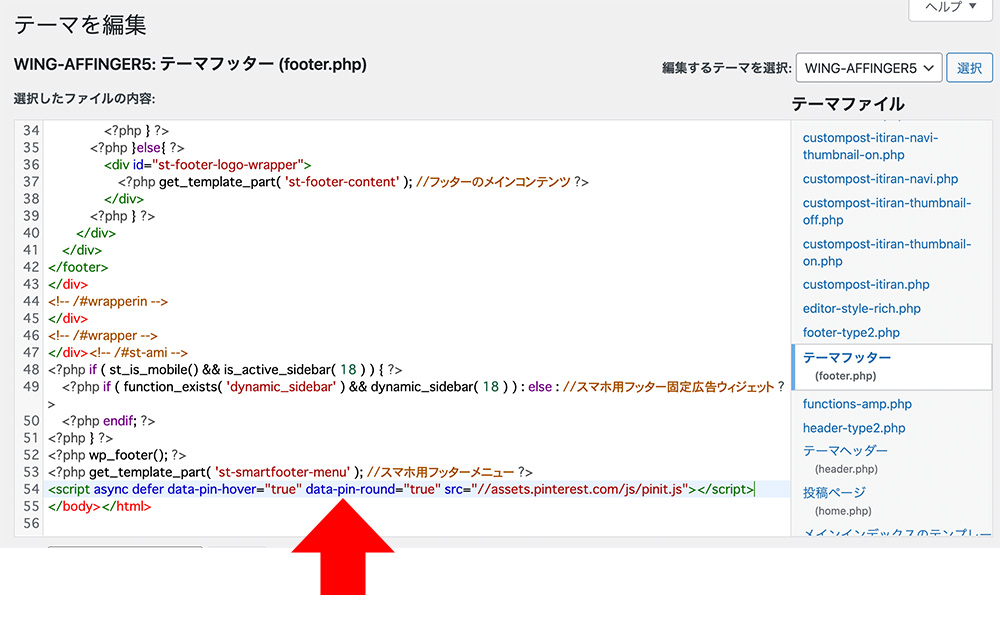
テーマエディターで テーマフッター(footer.php)を開いてください。
一番下の </body>の直前に、コピーしたコードを貼り付けます。
※親テーマを編集するので、必ずバックアップやコピーを取ってから試しましょう。
<script async defer data-pin-hover="true" data-pin-round="true" src="//assets.pinterest.com/js/pinit.js"></script>
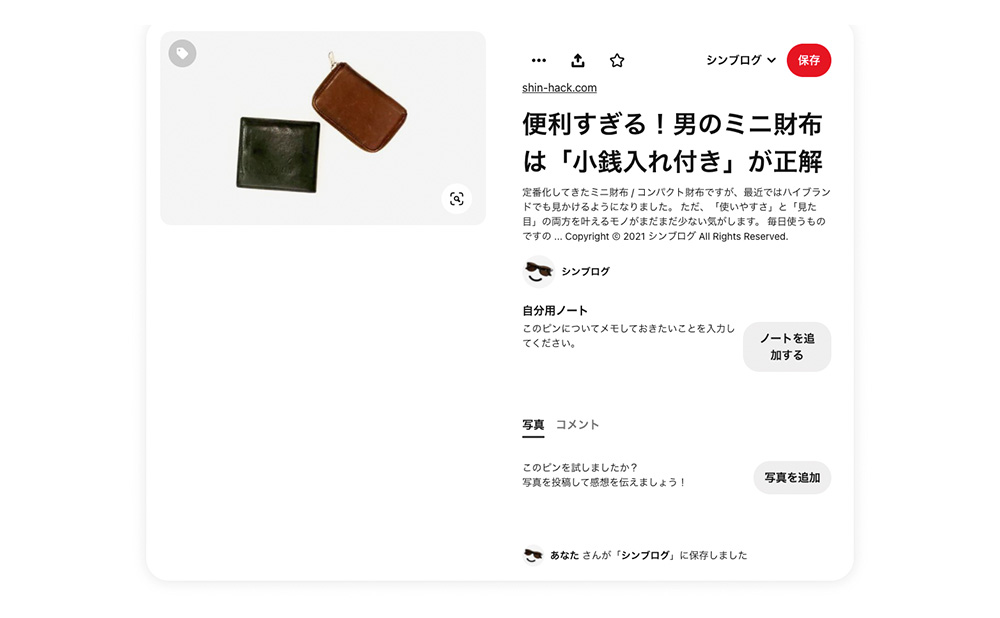
Step6: 画像を保存し、情報が取れているか確認する

- ブログのURL
- 記事タイトル
- 記事のディスクリプション
- ビジネスアカウントで登録したユーザー名
- 記事のURL(クリックすると記事に飛ぶか)
が取得できていれば成功です。
以上となります。PinterestとWordPressの連携ですが、意外とつまづくポイントが多いので、この記事が参考になれば幸いです。
また、もう一つおすすめしたい連携機能があります。
RSSフィードを使い、ブログの記事をPinterest上に自動公開するというものです。
ビジネスアカウントを利用するので、まとめて設定を行うとスムーズかと思います。
-

簡単!ブログ記事をPinterest(ピンタレスト)に自動公開する方法
続きを見る


